今回の記事では、Googlechromeで使えるブラウザ拡張機能「Color Change」をご紹介します。
ブラウザの表示を好きな色に変更できるってご存じでしょうか。
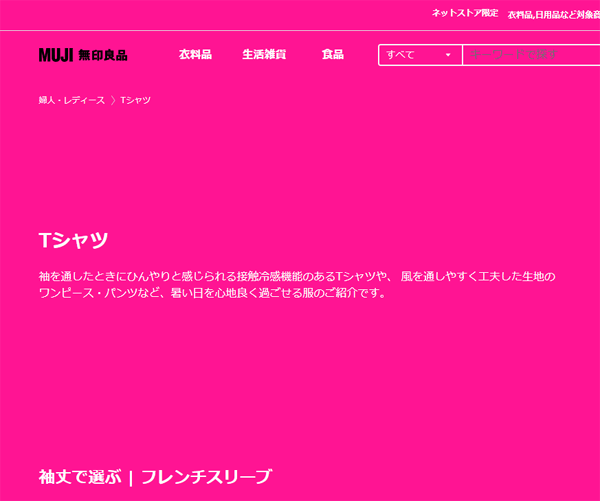
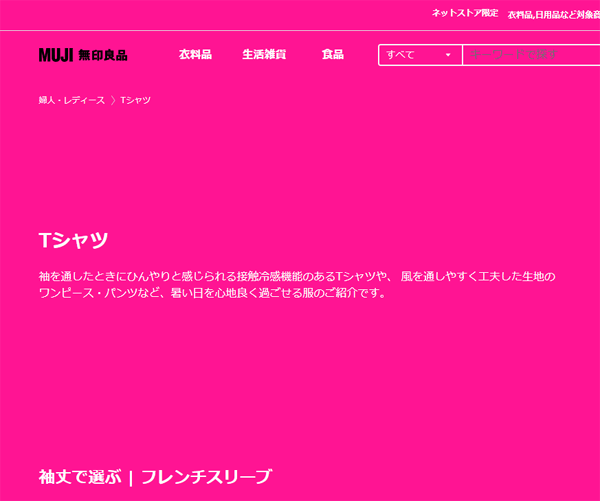
たとえば無印良品のサイトなどのように白をメインとしたシンプルなサイトでも、ブラウザ拡張機能「Color Change」を使えば、表示を可愛いピンクのサイトに一瞬でに変えることができます!
Color Changeのインストール方法
まずはColor Changeのインストールから始めましょう。以下が手順となります。
Google Chromeを開き、拡張機能ストア(またはアドオンストア)を検索します。
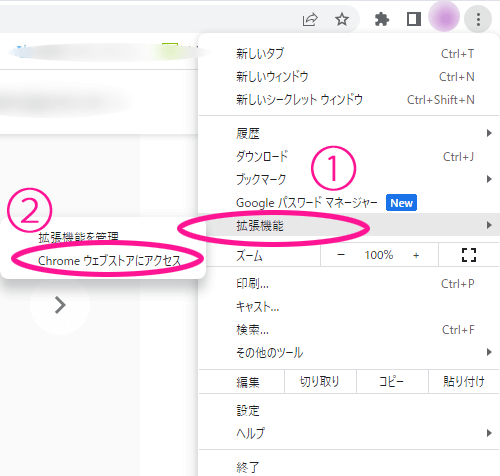
右上の縦に点が3つある設定画面に『拡張機能』があります。『拡張機能』をクリックしたあとさらに選択肢が表示されるため、『chromeウェブストアにアクセス』をクリックします。

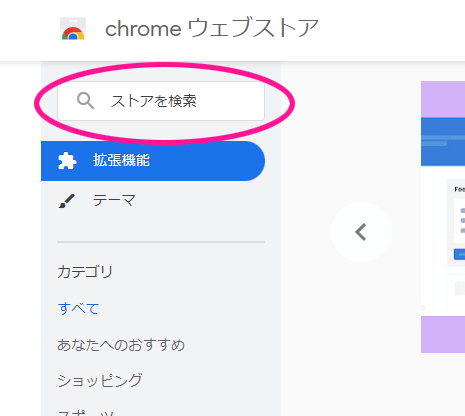
検索窓に「Color Change」と入力し、検索結果から該当の拡張機能を選択します。

ブラウザ拡張機能「Color Change」の「追加」ボタンをクリックし、必要な許可を与えてインストールを完了します。

これで、Color Changeがあなたのブラウザに追加され、色の調整が可能となります。
Color Changeの基本的な設定方法
インストールが完了すると、左上にマークが表示されます。

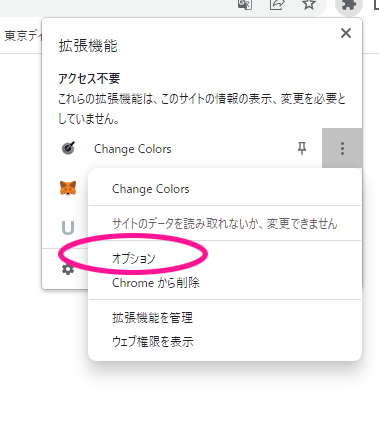
拡張機能の『Color Chang』、右上の点が3つ縦に並んだところをクリックするとオプションが表示されます。
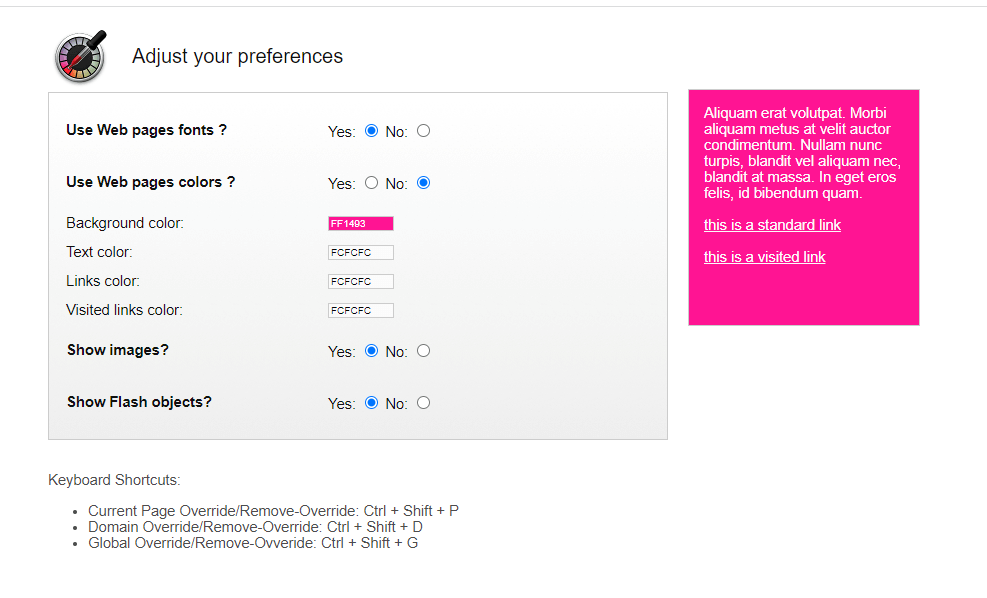
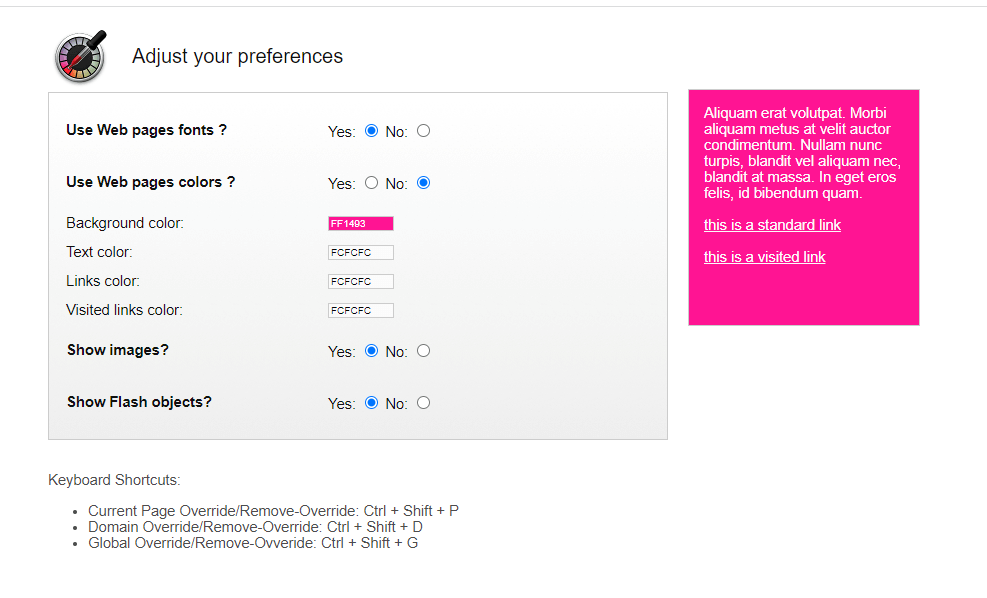
こちらから表示する色の設定ができます。
私は背景の色を『FF1493』、テキストの色は白色で設定してみました。


カラー設定後は、ページに適用させます。
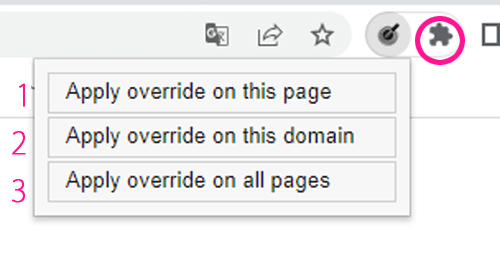
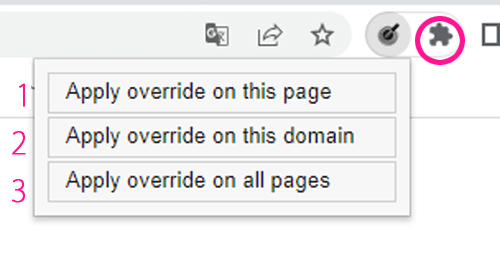
『拡張機能』内にある『Color Chang』をクリックすると、以下のような選択肢が出てきます。


上から日本語に訳すと、
- Apply override on this page(このページに上書きを適用):選択した色を現在開いているページだけに適用します。
- Apply override on this domain(このドメインに上書きを適用):選択した色を現在のウェブサイト(ドメイン)全体に適用します。
- Apply override on all pages(すべてのページに上書きを適用):選択した色を全てのウェブページに適用します。
となっています。
つまり、
- 今表示しているページだけに色設定を適用したい場合は、Apply override on this page
- 表示させているページのドメイン全体に適用したい場合は、Apply override on this domain
- 全てのウェブページに適用する場合は、Apply override on all pages
を選びます。
また、Color Changeはショートカットキーを利用して簡単に設定を変更できます:
- 現在のページの上書き/上書き解除:Ctrl + Shift + P
- ドメインの上書き/上書き解除:Ctrl + Shift + D
- 全体の上書き/上書き解除:Ctrl + Shift + G
これらの機能を使えば、好きな色に簡単に変更でき、更にその設定を自由に切り替えることも可能です。これであなたも、自分だけの色彩世界を楽しむことができるでしょう。
ブラウザ拡張機能「Color Change」を実際のサイトに適用させてみた
無印良品
冒頭でもお伝えした通り、たとえば無印良品のサイトなどのように白をメインとしたシンプルなサイトでも、ブラウザ拡張機能「Color Change」を使えば、表示を可愛いピンクのサイトに一瞬でに変えることができます!
ブラウザ拡張機能「Color Change」適用した、無印良品のページがこちら


無印の面影が完全に消えますね。
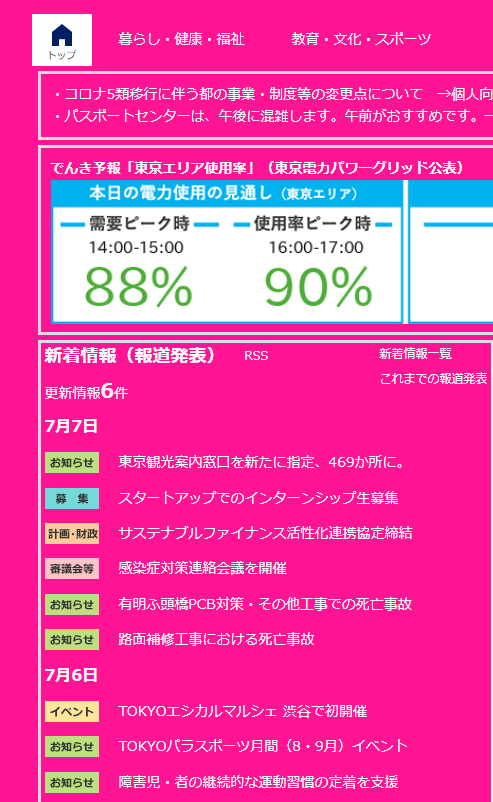
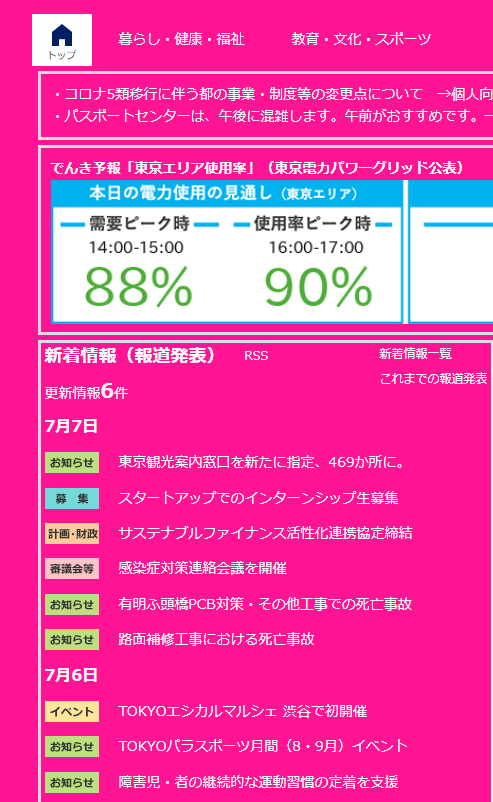
東京都のページ
区役所・市役所などのページのブラウザ拡張機能「Color Change」を適用すれば、ポップなページに変身します。
ブラウザ拡張機能「Color Change」適用した、東京都公式ホームページがこちら


印象が変わりますね
このようにブラウザ拡張機能「Color Change」を使えば、ブラウザの色を自分好みに変えることができます。
視線を気にせずブラウジング!「Color Change」で視認性を調整
パソコンやタブレットを使っているとき、他人に画面が見られてしまうことは避けたいものです。特に公共の場所では、自分がどのウェブサイトを閲覧しているのかを知られたくないという方も多いでしょう。そんな時もブラウザ拡張機能「Color Change」が役立ちます。
「Color Change」は、ブラウザの表示色を自由に変更できる機能を提供していますが、これを利用して視認性を自由に調整することが可能です。例えば、色彩を全体的に暗くすることで、他人の視線からあなたが何を見ているのかをぼかすことができます。これにより、よりプライバシーを保ちつつ、自由にインターネットを楽しむことができます。
以下に、視認性を低くする設定方法を簡単にご紹介します。
- 「Color Change」のアイコンをクリックして設定画面を開きます。
- 「色を選択」の部分で、より暗い色、または透明度を高くした色を選択します。
- 「Apply override on all pages(すべてのページに上書きを適用)」を選択します。
これにより、あなたが閲覧しているウェブサイト全体の色が変更され、視認性が下がります。しかし、これはあくまで他人からの視線を遮るためのもので、自分自身が見るための視認性を下げるわけではないので注意してください。
そしてもちろん、必要なくなったら元の設定に戻すことも簡単です。ショートカットキー「Ctrl + Shift + G」を使えば、すぐに全体の上書きを解除することが可能です。
今回は、ブラウザ拡張機能「Color Change」の紹介と活用法について解説しました。「Color Change」は、自分だけの快適なブラウジング環境を作り出すだけでなく、視認性を調整しプライバシーを守ることも可能な、まさに多機能なツールです。この記事が参考になりましたら幸いです。

